반응형
Swagger 란?
- API 명세를 도와주는 도구 (협업을 할 때 유용)
- API 명세 : 프론트엔드와 백엔드 사이에서 어떤 방식으로 데이터를 주고 받을지에 대해 명세하는 것
사용 방법
- 간단한 로그인 기능을 담당하는 서버가 있다고 가정
- /user/nickname으로 requestBody에 id와 pw을 담아 request했을때 그에 일치하는 id와 pw가 존재하면 nickname을 response하는 기능
// routes/user.js
var router = require('express').Router();
var users = [
{id: 'chb2005', pw: '1234', nickname: 'changbum'},
{id: 'alex123', pw: 'a789', nickname: 'alex'},
{id: 'h1997', pw:'h456!@#', nickname: 'Harry'},
];
router.post('/nickname', async (req, res, next) => {
try {
for(var i = 0; i < users.length; i++) {
if(req.body.id == users[i].id) {
if(req.body.pw == users[i].pw) {
return res.status(200).json({
message: '닉네임 : ' + users[i].nickname,
});
} else {
return res.status(401).json({
message: '비밀번호가 틀렸습니다!',
});
}
}
}
return res.status(401).json({
messge: '아이디가 존재하지 않습니다!',
});
} catch(err) {
console.log(err);
return next(err);
}
});
module.exports = router;- 'npm i swagger-jsdoc swagger-ui-express --save-dev' 를 통해 모듈 설치 (개발용)
- app.js와 같은 위치에 swagger.js 파일 생성
// swagger.js
const swaggerUi = require('swagger-ui-express');
const swaggereJsdoc = require('swagger-jsdoc');
const options = {
swaggerDefinition: {
info: {
title: 'Test API',
version: '1.0.0',
description: 'Test API with express',
},
host: 'localhost:52273',
basePath: '/'
},
apis: ['./routes/*.js']
};
const specs = swaggereJsdoc(options);
module.exports = {
swaggerUi,
specs
};- app.js는 아래와 같이 작성
// express 모듈 추출
const express = require('express')
// 서버 생성
const app = express()
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Swagger 관련
var {swaggerUi, specs} = require('./swagger.js');
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(specs));
var user = require('./routes/user.js');
app.use('/user', user);
app.listen(52273, function() {
console.log('Server Running at http://127.0.0.1:52273');
});- routes/user.js에서 router.post('/nickname', ~~ 이 윗부분에 아래 코드 추가
/**
* @swagger
* paths:
* /user/nickname:
* post:
* tags:
* - user
* description: 닉네임 조회
* parameters:
* - in: body
* name: body
* required: true
* schema:
* properties:
* id:
* type: string
* pw:
* type: string
*
* responses:
* 200:
* description: 닉네임 조회 성공
* schema:
* properties:
* message:
* type: string
* 401:
* description: 닉네임 조회 실패
* schema:
* properties:
* message:
* type: string
*
*/결과
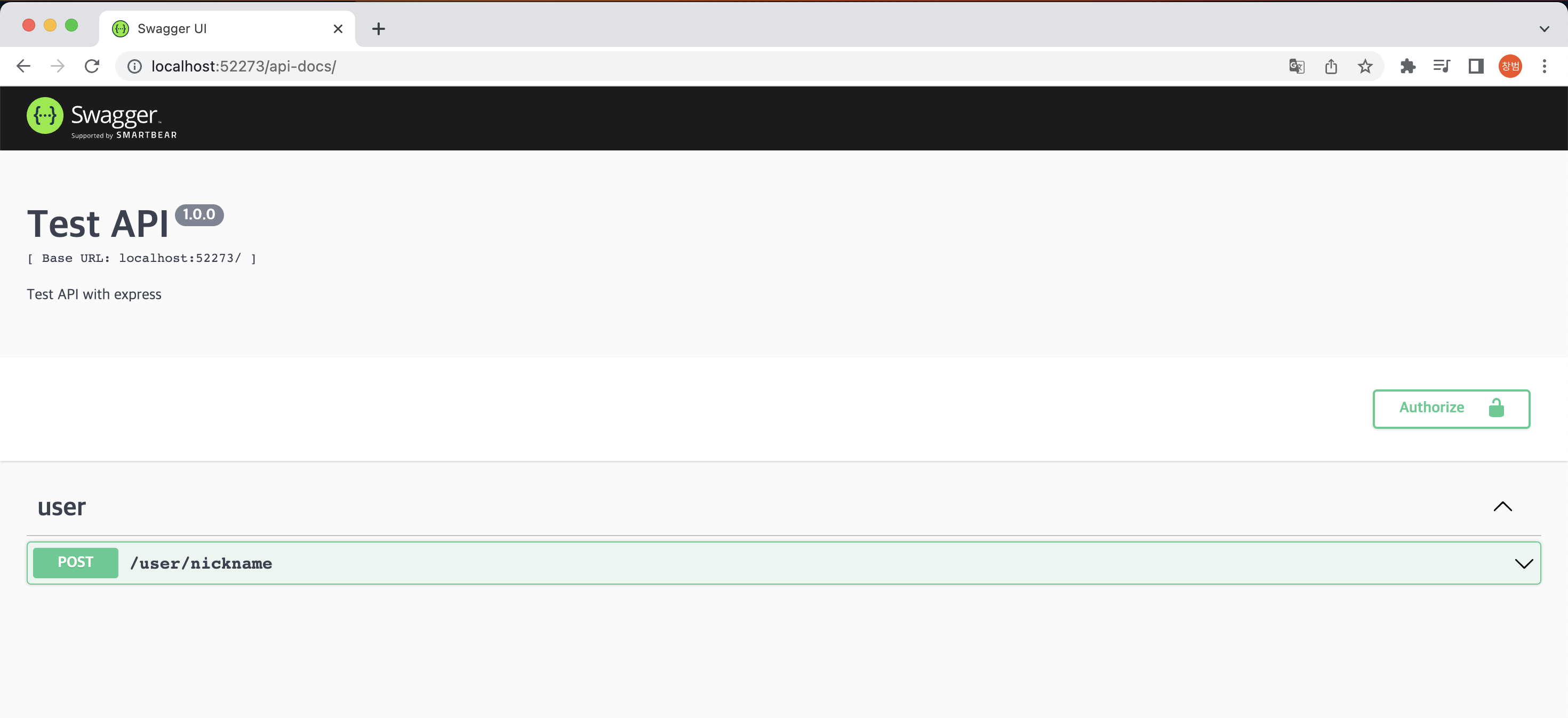
- http://localhost:52273/api-docs/ 에 접속하여 Swagger 페이지 확인 가능

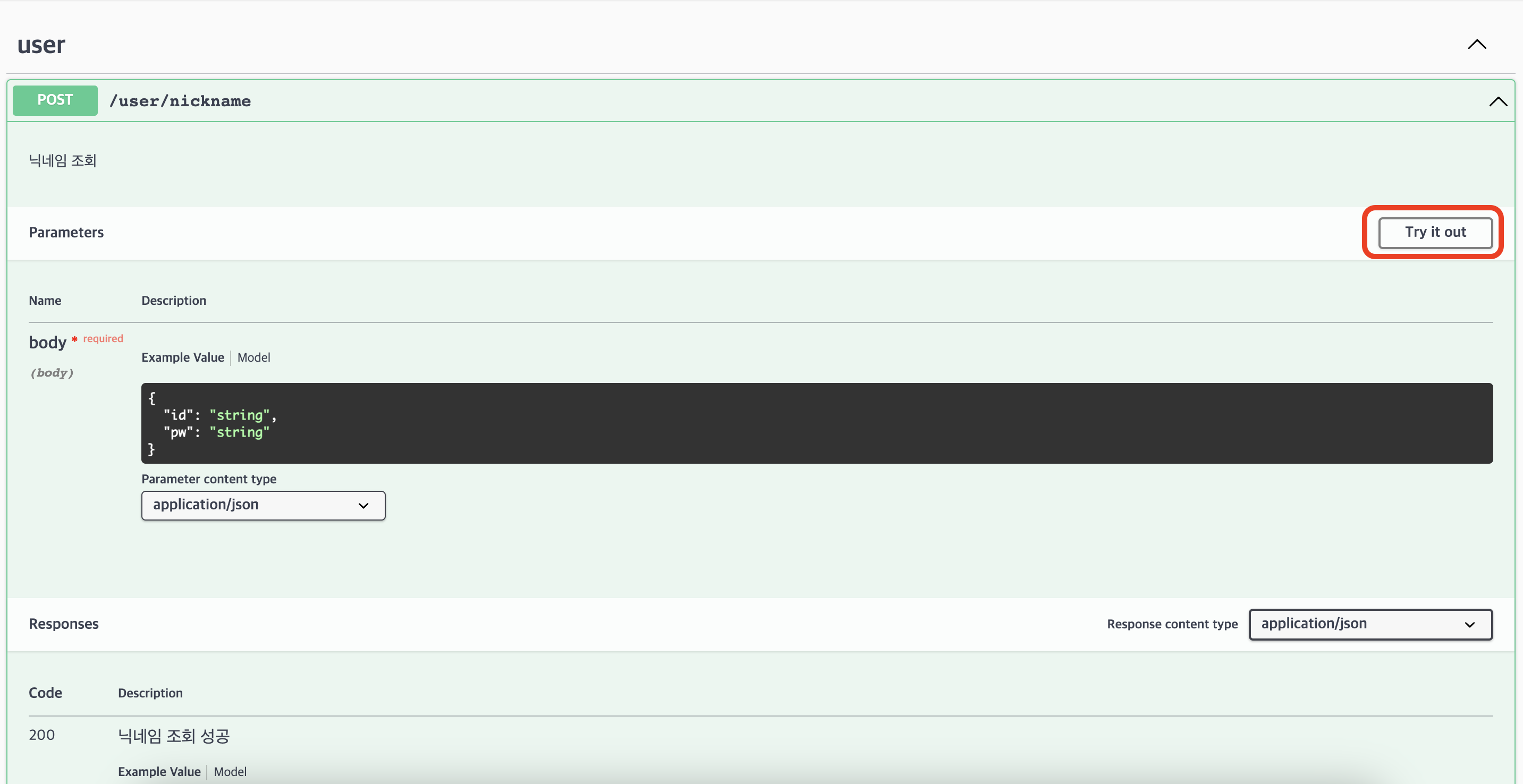
- Try it out 클릭 시 테스트 가능

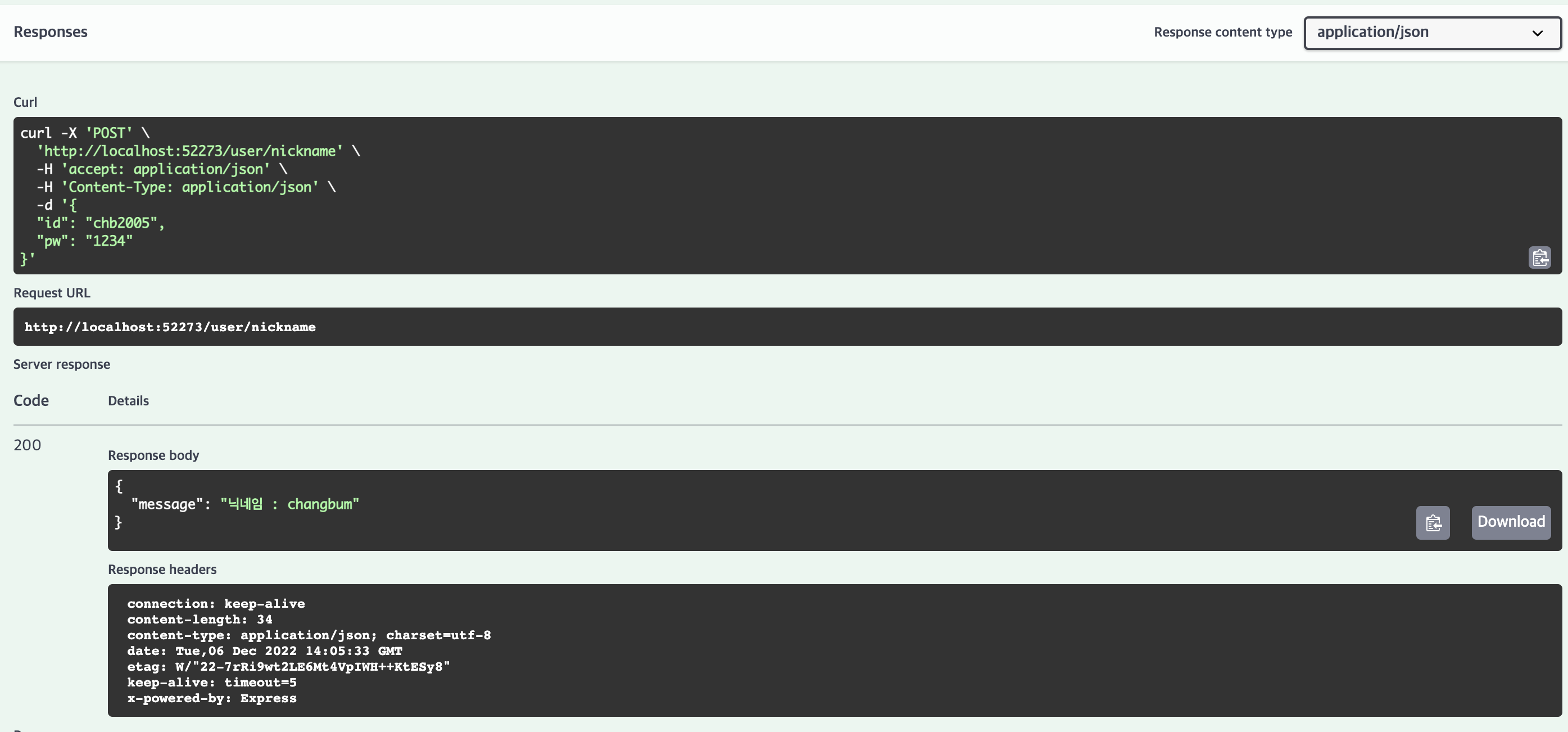
- id, pw를 알맞게 보낸 경우

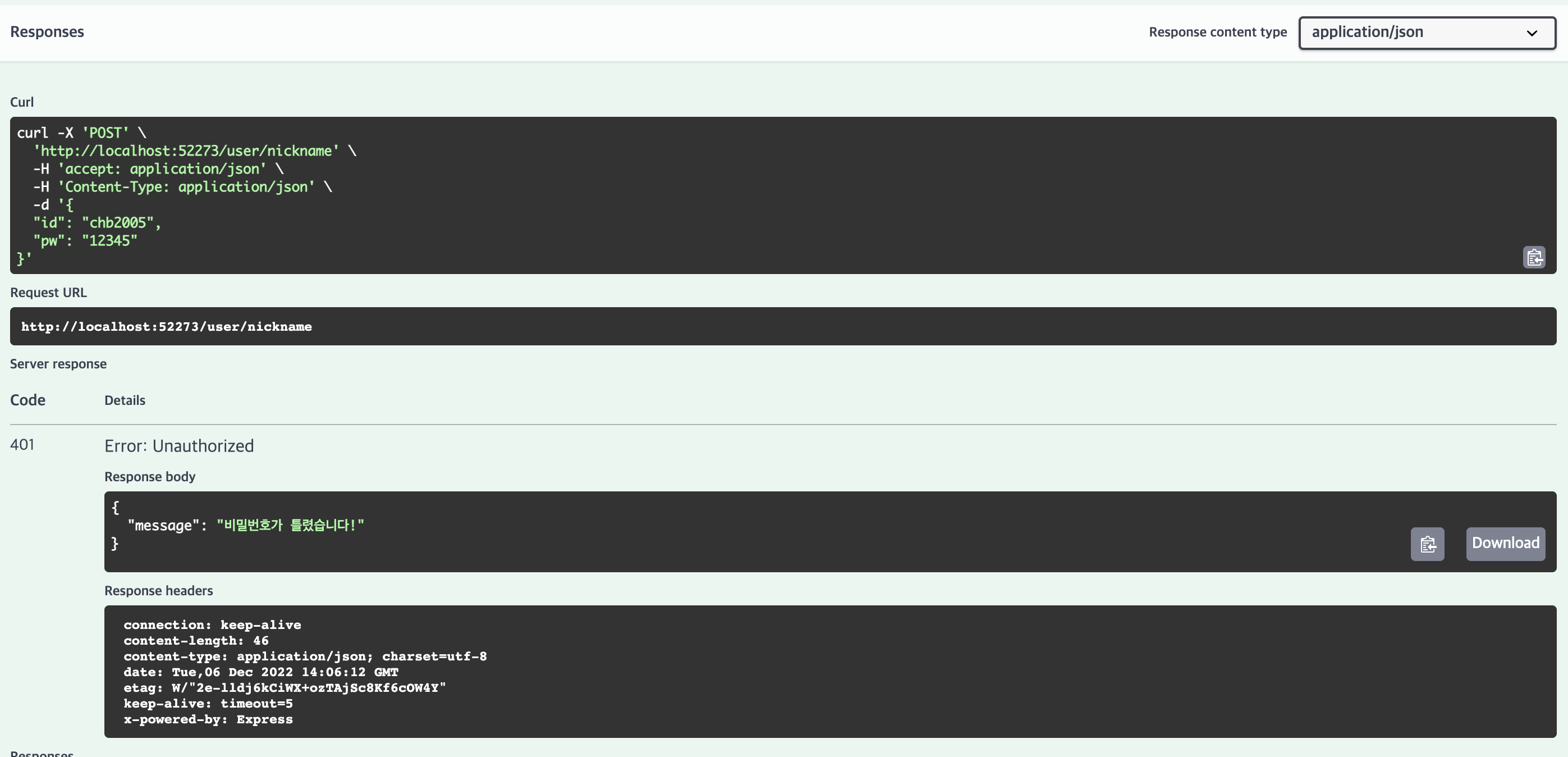
- pw를 틀리게 보낸 경우

반응형
'Node.js' 카테고리의 다른 글
| [Node.js] Swagger 사용하기 2 - 코드 분리, components 사용 (0) | 2021.12.22 |
|---|---|
| [Node.js + Vue.js] 게시판 만들기 5. 이미지 업로드 기능 추가 (0) | 2021.12.13 |
| [Node.js + Vue.js] 게시판 만들기 4. 검색 기능 추가 (0) | 2021.12.11 |
| [Node.js + Vue.js] 게시판 만들기 3. Node.js를 사용한 Back Server 구현 (0) | 2021.12.11 |
| [Node.js + Vue.js] 게시판 만들기 2. Vue.js를 사용한 Front Server 구현 (0) | 2021.12.11 |